
Simplicity2を使ってるけど、SNSボタンをアイキャッチ画像の下に配置する方法がわからない。
みなさん、こんにちは!
よしやです!
今回はこのような悩みに答えていこうと思います。
【Simplicity2】SNSボタンをアイキャッチ画像の下に配置する方法!
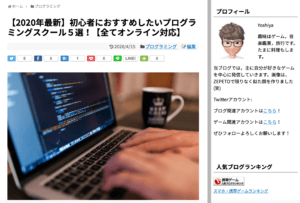
まず、初期設定でのSNSボタンは、アイキャッチ画像の上に配置されていると思います。

こんな感じ。
いろんなブロガーさんの記事を見ていると、アイキャッチ画像の下にSNSボタンを設置していることに気がつきました。
理由としては、記事上の広告とアイキャッチの間にSNSボタンがあると、気づかれにくいからだと思います。
この記事では、このような表示を・・・

このようにする方法を解説します。
SNSボタンをアイキャッチ画像の下に配置する手順
手順は以下の通りです。
- カスタマイズ → 画像 → 「アイキャッチを自動設定」のチェックを外す
- カスタマイズ → レイアウト(投稿・固定ページ) →「本文先頭にアイキャッチ画像を表示」をチェックをする
- Simplicity2の子テーマに「entry-body.php」を追加する
- 親テーマのコードをコピペする
- 指定するコードの位置を入れ替える
順番に説明していきますね。
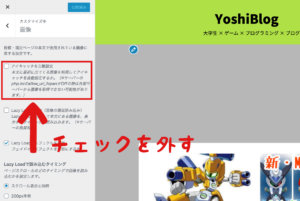
カスタマイズ → 画像 → 「アイキャッチを自動設定」のチェックを外す

ここですね。チェックを外しましょう。
このチェックを外す理由は、後ほど説明する「本文先頭にアイキャッチ画像を表示をチェックをする」との重複を避けるためです。
こちらは「本文の最初に出てくる画像」をアイキャッチとして利用するので、コンピュータ側では「アイキャッチ画像」として認識されないんですよね。
なので、こちらにチェックを入れても、アイキャッチ画像がないと判断されて、SNSボタンを画像の下に配置することはできません。
カスタマイズ → レイアウト(投稿・固定ページ) →「本文先頭にアイキャッチ画像を表示」をチェックをする

ここにチェックを入れてください。
こちらは、先ほどの設定と異なり、「アイキャッチ画像」を本文の最初に表示するので、その下にSNSボタンはしっかり配置されます。
Simplicity2の子テーマに「entry-body.php」を追加する
自身のサーバーページにログインして、子テーマに追加しましょう。
僕はエックスサーバーを使用しているので、それに沿って説明します。
手順は以下の通りです。
親テーマのコードをコピペする
そのままです。
親テーマからコピーして、子テーマへコピーしましょう。
指定するコードの位置を入れ替える
entry-body.phpの65行目ぐらいにある、
<?php if ( is_single() ) get_template_part('sns-buttons-top');//タイトル下の小さなシェアボタン?>
こちらのコードを、73行目ぐらいにある
<?php get_template_part('entry-eye-catch');//アイキャッチ挿入機能?>
こちらのコードの下に移動させます。

そうすると、

これでOKです。SNSボタンがアイキャッチ画像の下に表示されます。
プログラムは上から読み込んでいくので、物理的にコードの順番を逆にしてあげれば、見た目も逆になります。
今後、別の要素の配置を変えたくなったら、コード自体の順番を入れ替えるとうまくいくと思います!
それでは!( ^_^)/~~~



コメント